Parse.ly Analytics is an analytics software for online publishers. They can be traditional publishers, like online news sites, or they can be company blogs or any other type of site with authored content.
Customers drop a piece of code on their website that sends anonymous pings to Parse.ly servers. Those are then bunched up together and Parse.ly, and the frontend team by proxy, does its best to make sense out of it.
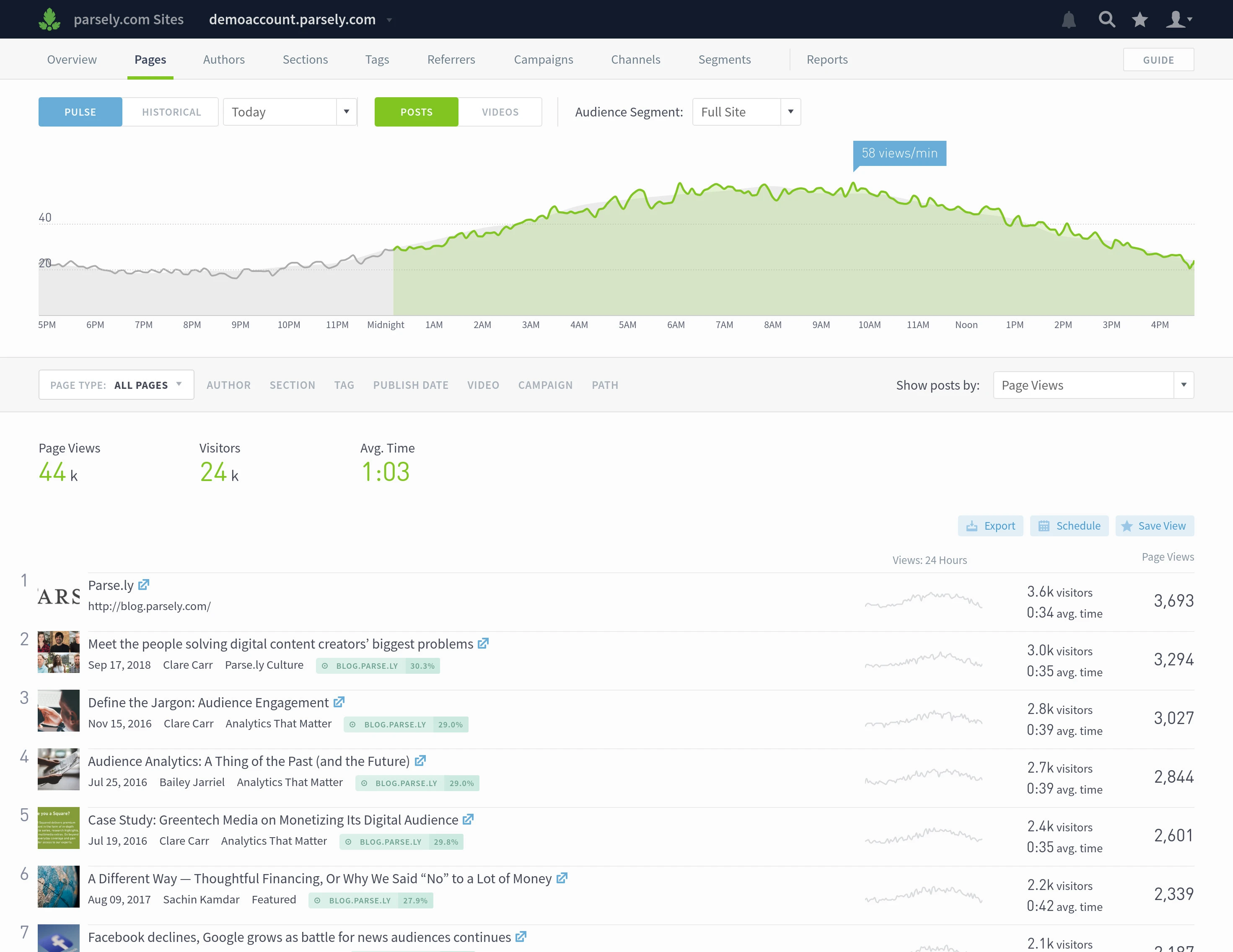
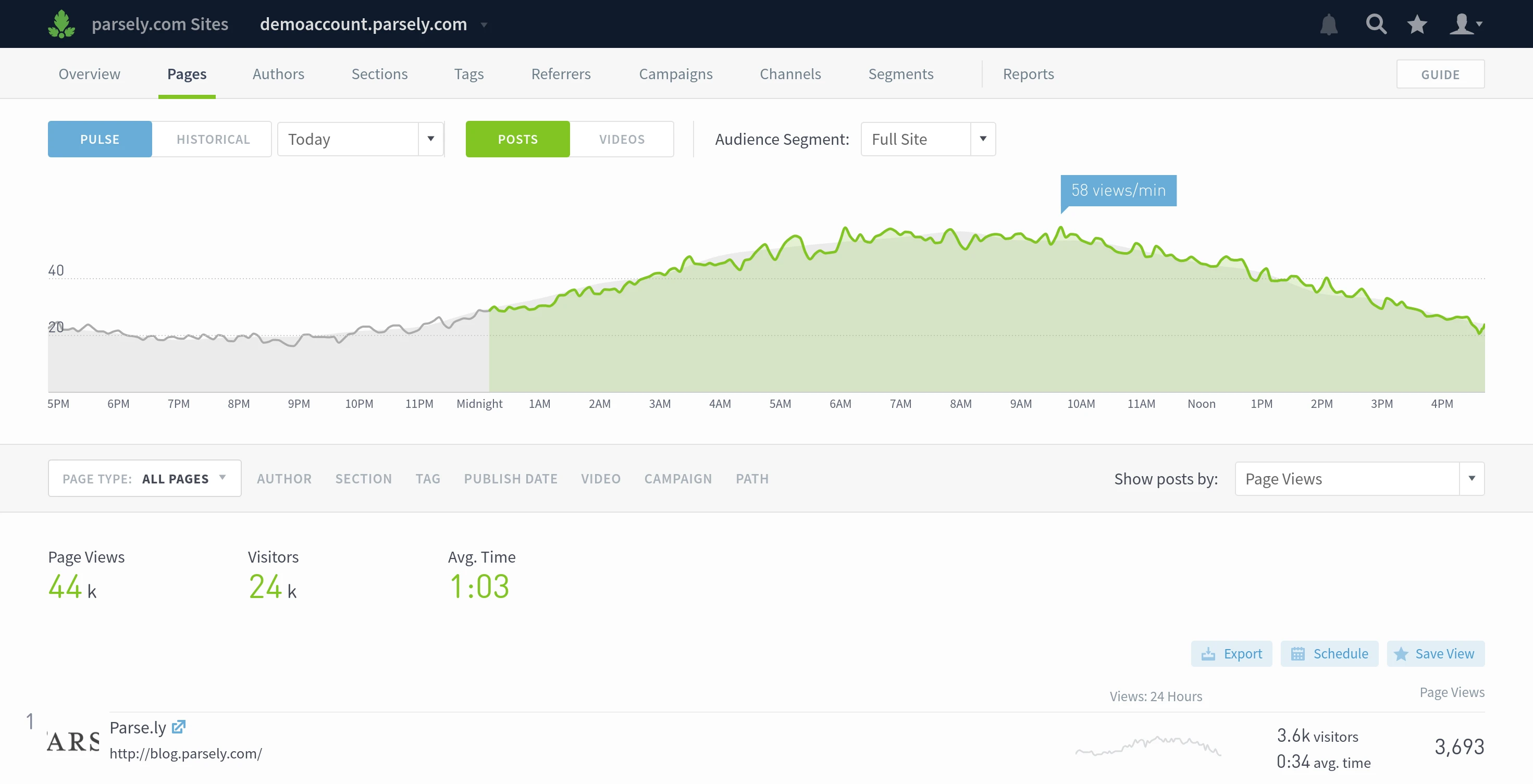
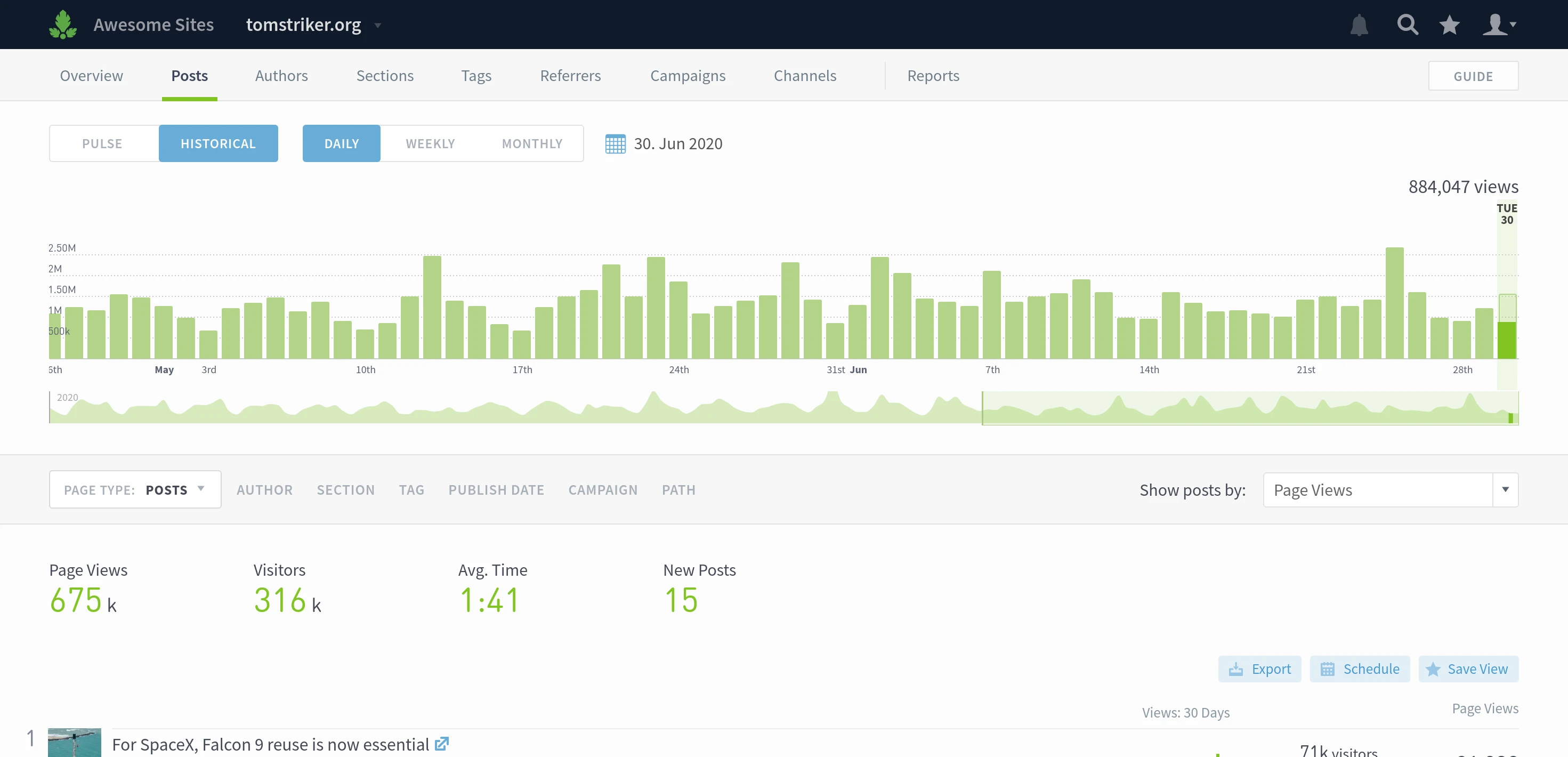
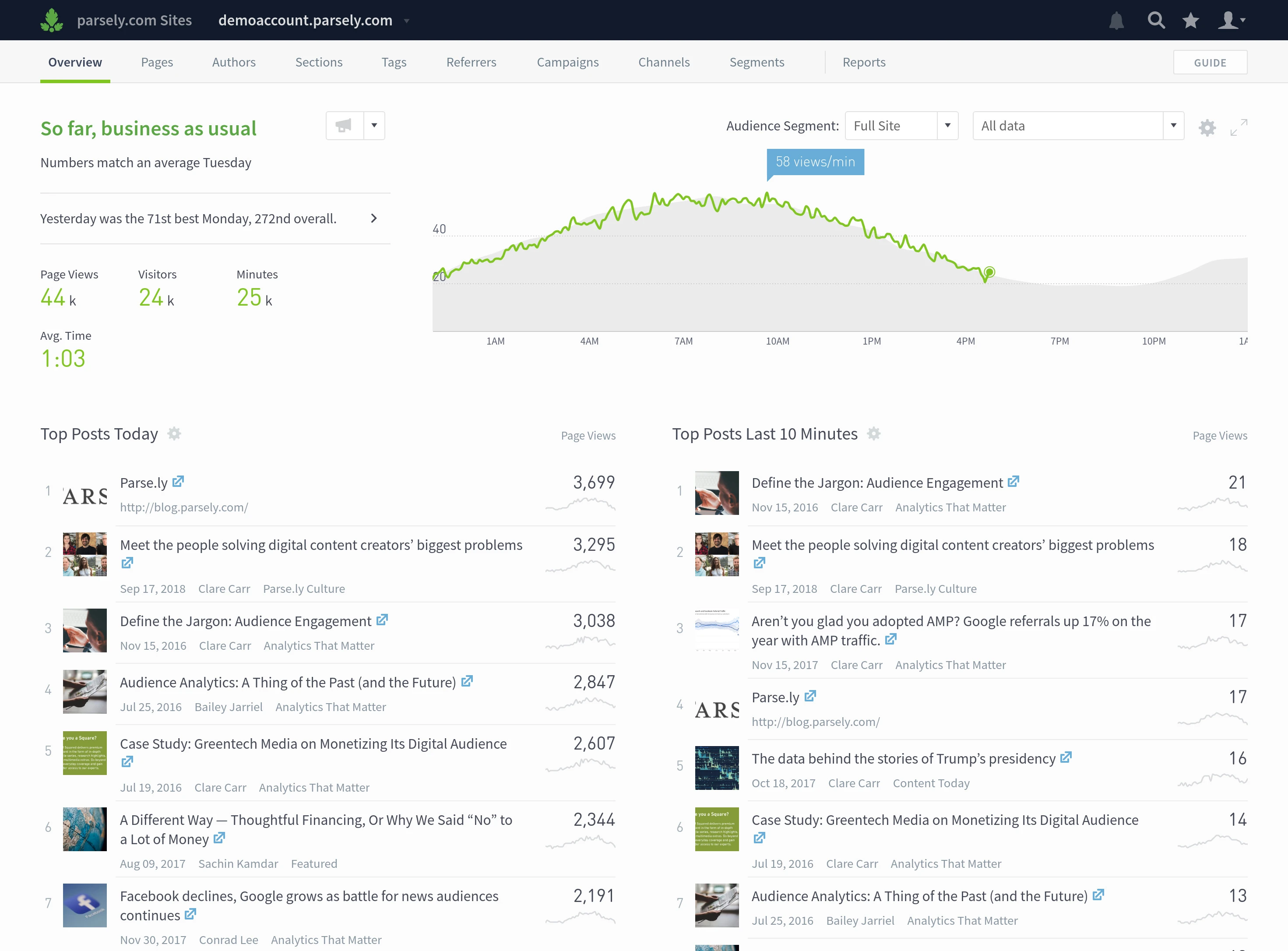
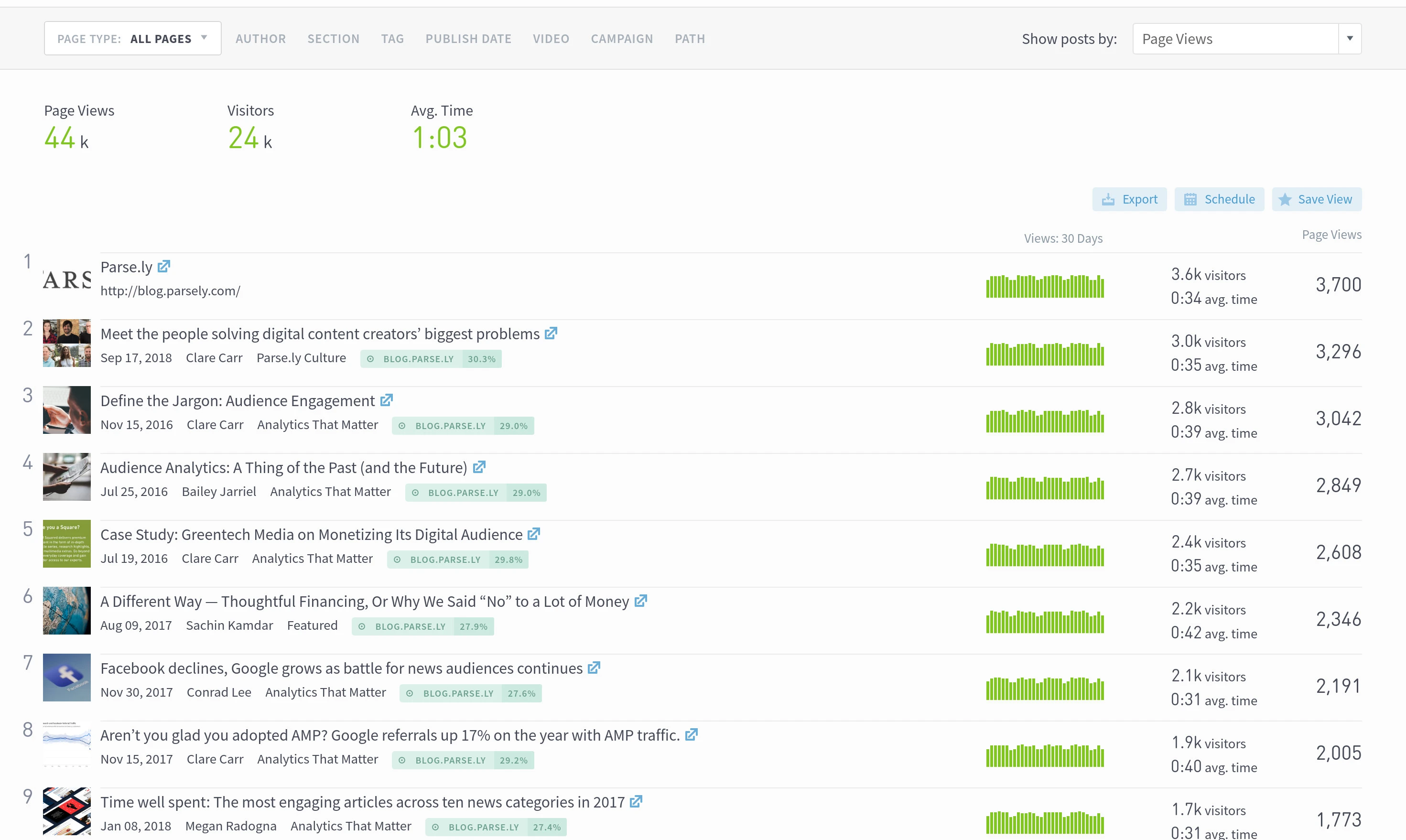
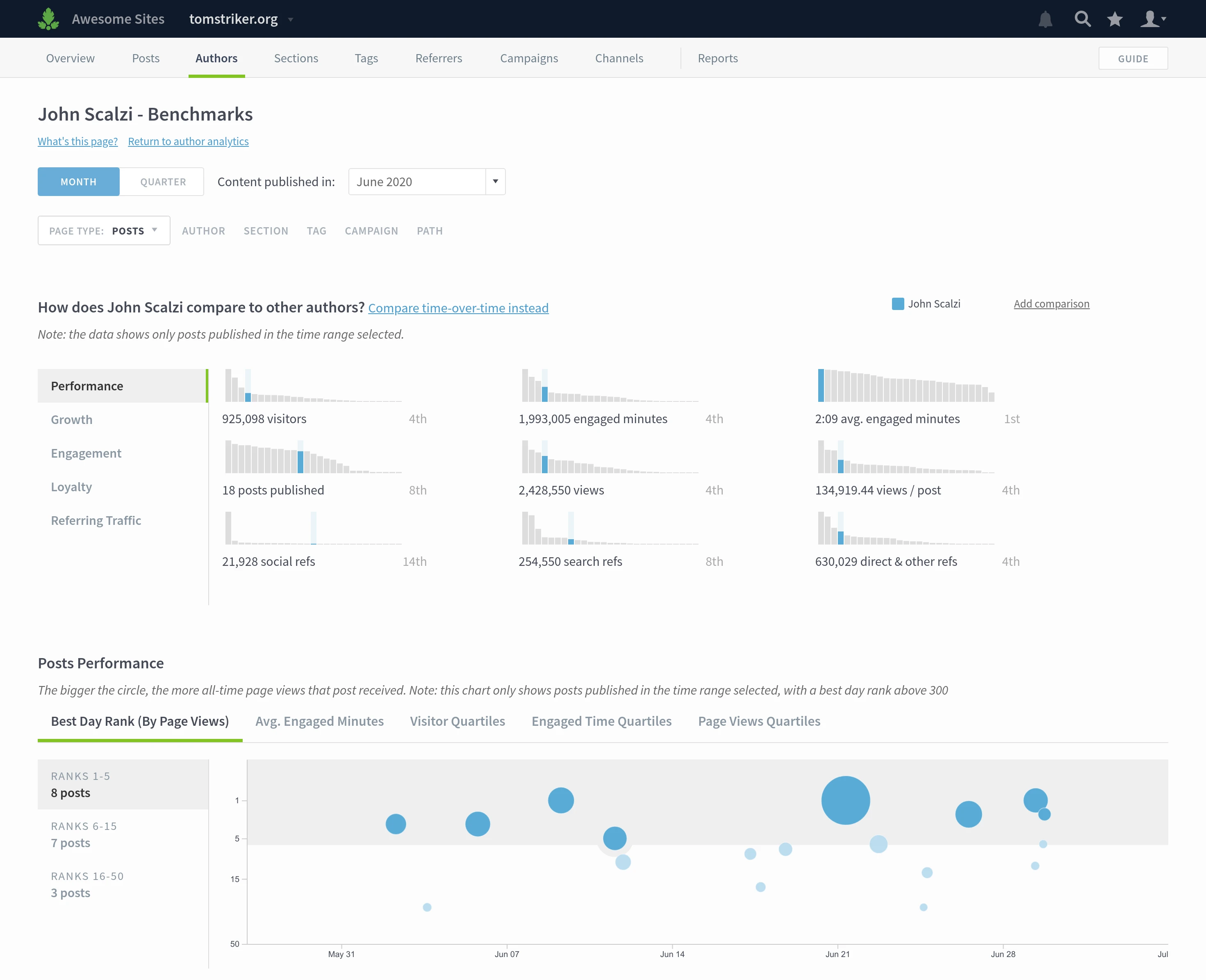
The main users of Parse.ly Analytics are journalists, editors, analysts, and people from marketing. They come to check how their posts are doing - how many people are reading them, do they stick around, and so on. And, because the interface is fairly straight-forward, they can find what they need and promptly return to their main task, whatever that may be.